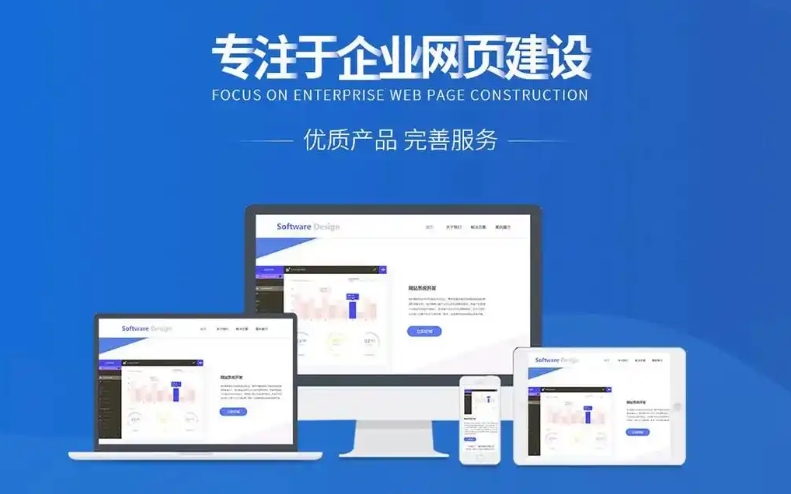
响应式网站建设方案
响应式网站建设简单的来说就是让一个网站页面,能在不同的设备访问并看到不同的效果。移动设备和移动网络的使用已经超过传统pc端,随之而来的是对响应式移动网页设计等技术的需求空前高涨,那北京响应式网站建设哪家好呢?我们可以从以下几点进行认识和判断。
个人电脑、平板电脑、智能手机等这些电子设备品种繁复,假如一个网站在个人电脑上显现无缺,但是在手机屏幕上打开时会呈现溢出、页面呈现横向翻滚或许页面在手机上被极度减小等疑问,就会无法辨识。一个网站怎样在数十种屏幕上显现,成为我们所关注的疑问。假如要对于每一种终端各做一套页面,太耗费人力,维护起来也很艰难。而响应式页面规划是一种新的规划思想,解决了一个网站在各种屏幕上到达知名显现作用的疑问。

三种响应式设计模式、缩放、流式布局与响应式
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。北京响应式网站制作不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。
响应式网站元素的扭曲
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。北京响应式网站制作公司爱品特的解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
缩放、流式布局与响应式
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如class=”img-responsive”)。
屏幕大小和分辨率的多样化,并不是开发响应式移动网页设计技术的原因。北京响应式网站建设公司爱品特采用了响应式设计,就无需为不同设备设计不同的网页布局。除此之外,由于网站只有一个URL,用户可通过平板电脑或智能手机轻松、直接访问,避免了一次次重定向的烦恼。
爱品特响应式网站设计制作
相对于普通PC端的展示方式,响应式网站建设需要遵循一定的设计原则,需要设计师更精细的布局规划,因此响应式网站建设报价也会相应高一些,如果有需要可以随时联系我们,相信爱品特的响应式网站设计制作为用户提供更多的策划咨询服务。
响应式网站的优点
用户体验好,适应所有终端,可以浏览器里调整宽度查看,不出现滚动条,尤其是苹果系统电脑,默认打开窗口不是满屏的。维护成本低,只需要维护一个网站就行;分享方便,内容链接地址一致;视觉统一,网站风格、导航、菜单基本一致,没有陌生感,容易使用;兼容未知分辨率设备。可以嵌套进APP。
是不是什么网站都适合响应式?
答案是否定的,如各大门户网站,基本都没有用响应式,当电脑版网页内容特别多的不适合响应式,而是单独做一个另外版面的手机版。那么什么网站最适合使用响应式呢?企业品牌官网、企业商城、品牌旅游官网等。
响应式网站设计要注意什么?
应该以移动优先为原则,采用流式设计布局,让网站元素分块排列,当用不同终端时,根据需要组合显示各个块。
响应式网站META写法
设置宽度为设备宽度
IE浏览器用最高版本解析
//针对IE9以下浏览器支持HTML5标签和媒体查询
媒体查询基本方法使用
@media (max-width: 767px) {
//小屏幕专用
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕专用
}
@media (min-width: 768px) {
//中等屏幕和大屏幕使用
}
@media (min-width: 1024px) {
//大屏幕专用
}
相关阅读推荐
-
高端品牌网站建设方案
在数字化时代,高端品牌网站已成为企业彰显品牌价值、塑造高端形象的重要工具。以下是一份专门针对高端品牌的网站建设方案,帮助企业打造独特的在线形象。一、高端品牌网站的建设目标1. 品牌价值的全面展···
-
企业网站建设方案及报价
在现代商业环境中,企业网站已成为公司展示形象、获取客户和实现业务增长的核心工具。以下是针对企业网站建设的一份专业方案及相关报价,助力企业高效构建线上平台。一、企业网站建设的目标1. 品牌形象提···
-
中小企业网站建设方案
中小企业在激烈的市场竞争中,网站建设已成为品牌推广和业务拓展的重要工具。与大型企业相比,中小企业的网站建设更加注重成本效益和功能实用性。以下为中小企业量身定制的网站建设方案与流程,帮助企业快速···
-
大型企业网站建设方案
随着大型企业的数字化转型步伐加快,网站建设已经成为品牌宣传、业务拓展的重要手段。然而,与中小型企业相比,大型企业的网站建设方案需要更高的专业性、复杂的功能设计和全面的安全保障。本文将为您详细介···
-
定制网站建设详细方案及流程
随着互联网的普及,企业对网站的需求日益多样化,定制化网站建设成为满足不同业务需求的重要方式。本文将从定制网站建设的方案、核心流程及优势出发,为企业提供专业的参考。一、定制网站建设详细方案1. ···
-
旅游景区网站建设方案及流程
随着旅游业的蓬勃发展,越来越多的景区选择通过互联网平台吸引游客。而一个功能完善、视觉吸引力强且用户体验友好的旅游景区网站,是吸引潜在游客和提升服务质量的重要工具。本文将详细介绍旅游景区网站建设···
解决方案文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
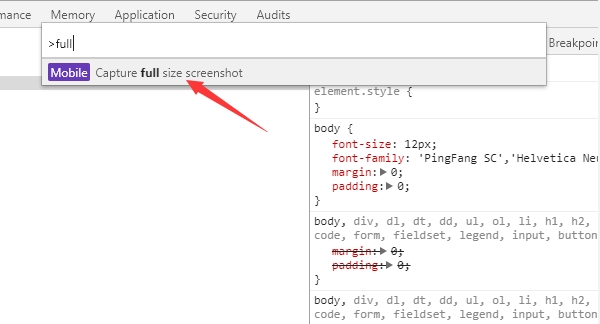
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
ICP备案信息如何查询?附查询入口地址
个体工商户如何进行网站备案?
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
GMV是什么意思?详解GMV作为广告推广指标的计算公式及提升方法
企业网站排名优化:推荐北京爱品特网络