响应式网站设计与开发:适应多设备时代的关键
在今天的多设备时代,确保您的网站在各种屏幕大小和设备上都能提供出色的用户体验至关重要。这就是响应式网站设计与开发的重要性所在。下面我们将深入探讨响应式网站设计与开发的关键概念和最佳实践:

1. 响应式设计是什么?
响应式网站设计是一种设计方法,它使网站能够根据用户的设备和屏幕尺寸进行自适应。无论用户是使用桌面电脑、平板电脑还是智能手机,响应式设计都确保网站的内容和布局都能够完美适应。
2. 移动优先策略
在响应式设计中,通常会采用移动优先策略,即首先为移动设备设计和优化网站。这是因为移动设备在今天的互联网使用中占据主导地位,因此确保在移动设备上提供良好的用户体验非常重要。
3. 流体网格布局
响应式设计使用流体网格布局来调整和重新排列页面元素。这意味着网站的内容会根据屏幕大小自动重新排列,以确保文字和图像保持清晰可见。
4. 媒体查询
媒体查询是CSS技术的一部分,用于检测设备的特定特性(如屏幕宽度)并应用不同的样式。
5. 弹性图像和多分辨率支持
在响应式设计中,图像通常是弹性的,它们可以根据屏幕分辨率进行调整,以提供最佳清晰度和加载速度。使用多分辨率图像可以确保在不同屏幕上都有出色的视觉效果。
6. 富媒体和互动元素
响应式设计也要考虑到富媒体元素和互动功能的适应性。这包括视频、地图、表单等。确保这些元素在不同设备上都能正常工作是关键。
7. 性能优化
响应式设计需要注意性能优化。通过压缩图像、减少HTTP请求、启用浏览器缓存等技术,可以确保网站在不同设备上加载速度快。
8. 测试和迭代
响应式设计不仅仅是一次性的工作,还需要定期测试和迭代。不同设备和浏览器的更新可能会导致问题,因此需要持续监测和改进。
9. SEO友好性
响应式设计也有助于改善搜索引擎优化(SEO)。谷歌等搜索引擎更喜欢响应式网站,因为它们提供了一致的内容和链接结构,有助于提高排名。
10. 用户体验优化
最后但同样重要的是,响应式设计可以提供更好的用户体验。用户不必在不同设备之间切换,可以在各种设备上流畅浏览网站。
结论
响应式网站设计与开发是确保您的网站在多设备时代中成功的关键。它通过适应不同屏幕大小和设备来提供一致的用户体验,有助于提高可访问性、SEO排名和用户满意度。如果您正在考虑创建一个新的网站或改进现有网站,请务必考虑响应式设计的实施。
相关阅读推荐
-
天津做网站哪家公司好?选择合适的网站开发伙伴
在当今数字化时代,拥有一个功能齐全、吸引人的网站对于任何企业或个人来说都至关重要。然而,在天津,选择一个合适的网站开发公司可能是一个复杂的任务。本文将讨论如何选择一家适合您需求的天津网站开发公···
-
关键词与SEO:提高网站可见性的关键组成部分
在数字时代,搜索引擎优化(SEO)是在线成功的关键。而关键词则是SEO中的重要组成部分,直接影响网站在搜索引擎结果中的排名和可见性。本文将深入探讨关键词在SEO中的作用以及如何利用它们来提高网···
-
电子商务网站建设的关键要素有哪些
电子商务网站建设的关键要素涵盖了多个方面,这些要素需要综合考虑,以确保网站的成功运营。以下是一些关键要素:1、用户体验(User Experience,UX):网站导航:易于理解和使用的导航菜···
-
企业官网建设需要考虑哪些因素
企业官网建设是企业在线存在的重要组成部分,涉及多个因素,需要综合考虑。以下是企业官网建设需要考虑的关键因素:目标与战略规划: 在开始建设之前,明确企业官网的主要目标和长期战略规划。这些目标可能···
-
如何免费创建网站
免费创建网站的方法有多种,以下是其中一种常见的途径,使用免费的网站建设平台:1.选择一个免费网站建设平台:Wix:Wix是一个知名的网站构建平台,提供了免费的网站建设工具。您可以在Wix上创建···
-
网站建设与SEO:实现在线成功的双重策略
在今天的数字时代,网站建设和搜索引擎优化(SEO)是成功在线业务的关键因素。这两个方面的结合可以帮助您实现更高的可见性、流量和转化率。以下是如何将网站建设与SEO结合起来的一些关键策略:1. ···
最新资讯
常见问题文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
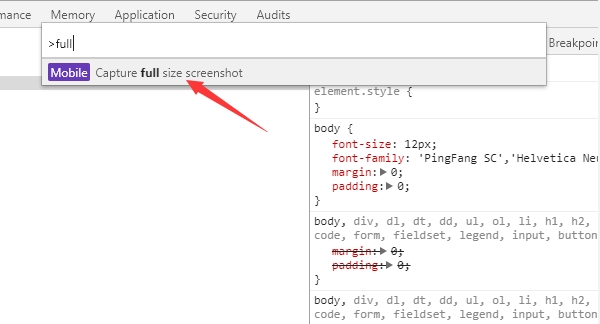
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
怎么安装PbootCMS?PbootCMS 运行环境要求?
怎么安装PbootCMS?系统自带完整后台以及一套响应式模板···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
网站建设公司流程都有哪些
微信小程序云开发价格是多少
北京小程序开发公司哪家好
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
怎么安装PbootCMS?PbootCMS 运行环境要求?
个人如何免费在线做网站?做个人网站的常见问题