div+CSS实现段落首行缩进两个字符
段落前面空两个字的距离,不要再使用空格了,用CSS实现段落首缩进两个字符。应该使用首行缩进text-indent。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。

在这里我们需要了解一种长度单位em。em是相对长度单位。相对于当前对象内文本的字体尺寸。我们中文段落一般每段前空两个汉字。实际上,就是首行缩进了2em。
<style type="text/css">
<!--
p{
text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/
}
-->
</style>
段落前面空两个字的距离,不要再使用空格了。应该使用首行缩进text-indent。长度单位em。相对于当前对象内文本的字体尺寸。我们首行缩进了2em。2em即现在一个字大小的两倍。
用CSS实现段落首缩进两个字符,实现首行缩进的通用方法是加四个小角空格。
其实呢,用CSS样式来定义更为高效。
比如在style里定义如下缩进样式:.suojin{text-indent:2em}
在需要缩进的地方使用class="suojin"即可,比如用一个div定义一整块段落首先缩进,
凡在div区域里,浏览器一碰上p语句(即一个新段的开始),就会执行.suojin所定义的缩进。
也可以在正文中使用嵌入式CSS样式来定义,下面举个实例(使用时请将尖括号改为小角尖括号):
<div style="text-indent:2em">
<p>段落一</p>
<p>段落二</p>
<p>段落三<p>
</div>
两种方法各有长处短处,可根据需要决定使用哪一种方法。
注:div标签不要忘记起始符。text-indent只对p或div标签有效,对br标签不生效,原因是br标签是换行标签不是分段标签。
相关阅读推荐
-
北京网站设计公司:十年深耕铸就专业服务优势,赋能企业数字化转型
在数字经济浪潮的推动下,企业网站早已从简单的“线上名片”演变为品牌传播、客户触达与业务增长的核心阵地。作为中国互联网技术与资源的高地,北京汇聚了众多优秀的网站设计公司,而如何在激烈的竞争中脱颖···
-
医院网站建设与推广全攻略:专业建站公司赋能医疗数字化升级
在“互联网+医疗”的时代背景下,医院网站不仅是品牌形象的展示窗口,更是医患沟通、服务优化与流量转化的核心枢纽。作为专业建站公司,我们基于医院网站建设方案、推广策略与SEO优化的深度整合,助力医···
-
北京企业网站设计公司:以专业服务赋能企业数字化转型
在数字经济蓬勃发展的今天,企业网站已成为品牌展示、客户触达与业务转化的重要载体。作为中国经济发展的核心引擎,北京汇聚了众多高新技术企业与创新力量,企业对网站的需求不仅限于“在线展示”,更追求功···
-
网站建设的预算大概是多少?各类型网站的建设成本计算
在数字化转型的背景下,建设一个高效、专业的网站对于企业和个人而言至关重要。然而,网站建设的预算因需求、技术复杂性、功能模块和设计要求的不同而有所差异。为了帮助您更好地理解各类型网站的建设成本,···
-
CMS是什么意思?详解CMS内容管理系统的分类、优缺点及作用
一、什么是CMS?CMS(Content Management System,内容管理系统)是一种用于创建、管理和优化网站内容的软件工具。它为非技术人员提供了一个直观的界面,无需编写代码即可编···
-
如何购买已被注册的域名
域名是网站的数字身份,选择一个合适的域名对于个人或企业的品牌建设至关重要。然而,许多理想的域名可能已经被其他人注册了。那么,如何购买一个已被注册的域名呢?本文将详细介绍几种常见的购买途径和相关···
最新资讯
建站资讯文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
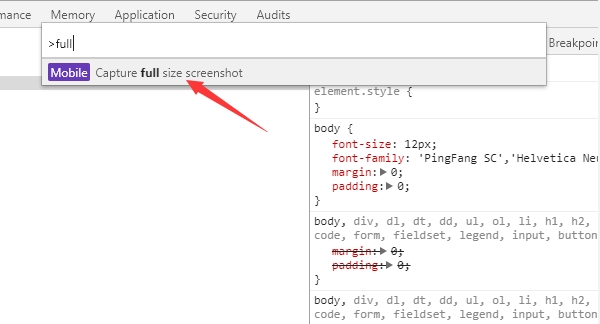
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
ICP备案信息如何查询?附查询入口地址
个体工商户如何进行网站备案?
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
GMV是什么意思?详解GMV作为广告推广指标的计算公式及提升方法
企业网站排名优化:推荐北京爱品特网络