10个优化网站性能必备的技巧
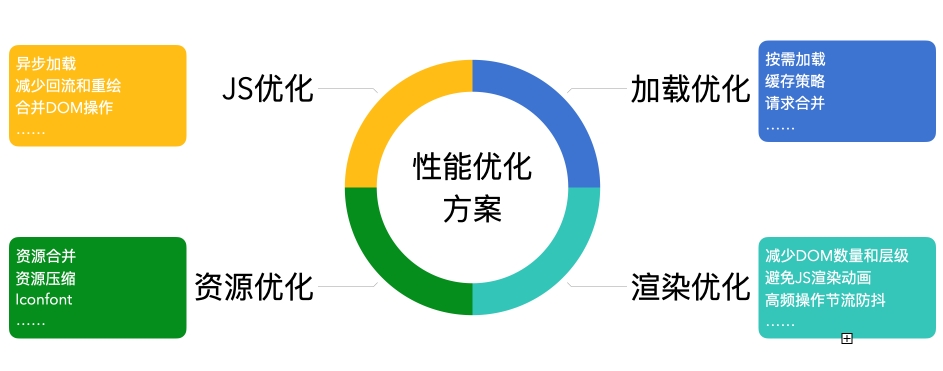
优化网站性能对于提供更好的用户体验和搜索引擎排名至关重要。以下是10个必备的技巧来提高网站性能:

1、压缩和优化图像:使用适当的图像压缩工具,以减小图像文件的大小,同时确保图像质量。这将加快页面加载速度。
2、使用CDN(内容分发网络):CDN将您的网站内容分发到全球多个服务器,以降低响应时间和提高加载速度。
3、启用浏览器缓存:通过启用浏览器缓存,您可以使访问者的浏览器在再次访问网站时加载页面更快,因为它可以从本地缓存加载资源。
4、减少HTTP请求:减少页面上的外部HTTP请求,例如CSS、JavaScript和图像,以加速加载时间。
5、使用异步加载:将JavaScript文件标记为异步加载,以使页面内容在加载过程中继续渲染,而不必等待脚本加载完毕。
6、优化CSS和JavaScript:将CSS和JavaScript文件合并和压缩,以减小文件大小,同时删除未使用的代码。
7、使用浏览器缓存过期头:设置浏览器缓存过期头,以指示浏览器在一段时间内不必重新下载资源。
8、减少重定向:过多的重定向会增加页面加载时间。确保减少或消除不必要的重定向。
9、使用响应式设计:创建响应式网站,以适应不同设备和屏幕尺寸。这有助于提供更好的移动体验。
10、监控和优化网站:使用工具如Google PageSpeed Insights或GTmetrix来监控网站性能,并按照建议进行优化。
通过实施这些技巧,您可以显著提高网站性能,加快加载速度,提供更好的用户体验,降低跳出率,并在搜索引擎排名中获得更高的分数。这对于吸引访问者、提高客户参与度和提升网站可访问性至关重要。
相关阅读推荐
-
专业铸就品质:选择北京网站建设公司的明智之选
在数字化商业时代,一个企业的网站是其在线形象的核心,也是其业务拓展和客户沟通的重要平台。北京,作为中国的首都和科技创新中心,拥有众多专业的网站建设公司。选择一家专业的北京网站建设公司,对于企业···
-
宝塔面板安装SSL证书的教程(Nginx)
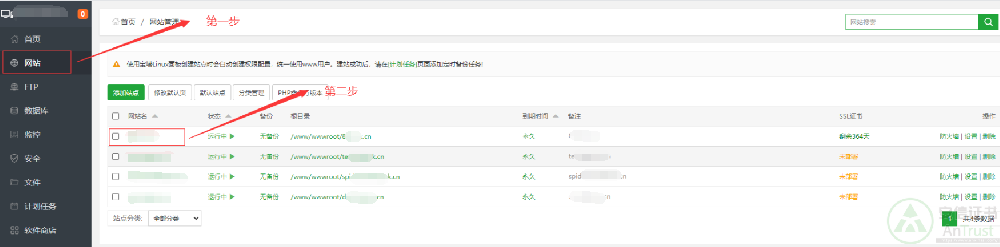
宝塔面板如何安装SSL证书,接下来安信证书只要为大家介绍宝塔面板安装SSL证书的图文教程,这里的教程是Nginx环境下的。1、首先进入宝塔面板,点击【网站】进入网站管理页面,选择需要安装的域名···
-
除了安装SSL证书,还有哪些措施可以提高网站的安全性?
除了安装SSL证书,还有许多其他措施可以提高网站的安全性。以下是一些关键的安全实践:1. 定期更新软件确保所有的系统软件、内容管理系统(CMS)、插件和扩展都是最新版本。及时修补已知的安全漏洞···
-
ssl证书是什么?ssl证书哪里申请?
SSL证书,全称为安全套接字层证书(Secure Sockets Layer certificate),是一种用于在客户端和服务器之间建立加密连接的数字证书。SSL证书通过加密算法保护数据传输···
-
网站域名过期与续费:详细解析与处理方法
在建立网站时,域名是其重要组成部分之一,它作为网站在互联网上的地址,扮演着连接用户与网站内容的桥梁。然而,域名并非永久所有,它们需要定期续费以保持有效。本文将深入探讨网站域名过期的相关问题以及···
-
服务器攻击防护措施有哪些?服务器被攻击怎么办?
服务器是网络世界中的重要基础设施,然而,由于其重要性,服务器也成为了黑客和恶意攻击者的目标。为了保护服务器的安全和稳定运行,需要采取一系列的防护措施并建立应对机制。本文将介绍服务器攻击的防护措···
最新资讯
建站资讯文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
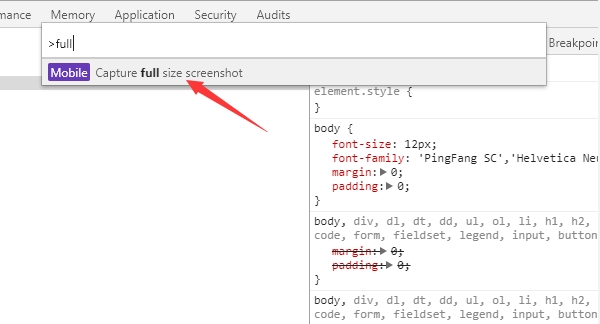
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
北京小程序开发公司哪家好
ICP备案信息如何查询?附查询入口地址
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
怎么安装PbootCMS?PbootCMS 运行环境要求?
个人如何免费在线做网站?做个人网站的常见问题