CSS3的背景颜色background渐变代码
画了几个漂亮的渐变色,暂时不考虑兼容性问题了,嘿嘿。
代码:
background-image: linear-gradient(0deg, #fff 0%,#000 100%);
上面是主代码,括号内的0deg是角度,后面跟着一个颜色和颜色开始的位置,后面跟着另一个颜色和颜色结束的位置,可以写很多个颜色,标注好位置就好。
样式1

background-image: linear-gradient(160deg, #b100ff 20%,#00b3ff 80%);
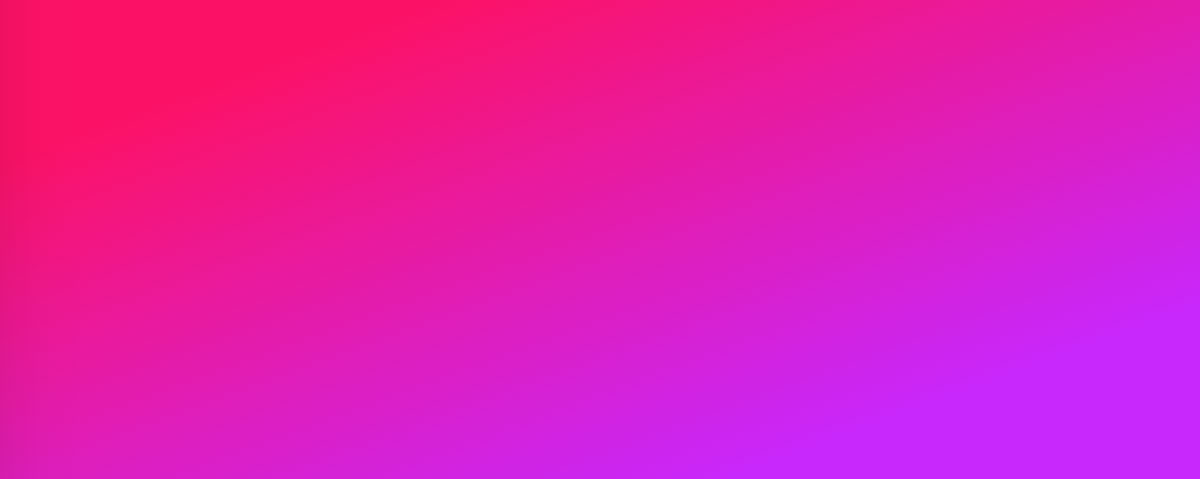
样式2

background-image: linear-gradient(160deg, #ff0064 20%,#ca00ff 80%);
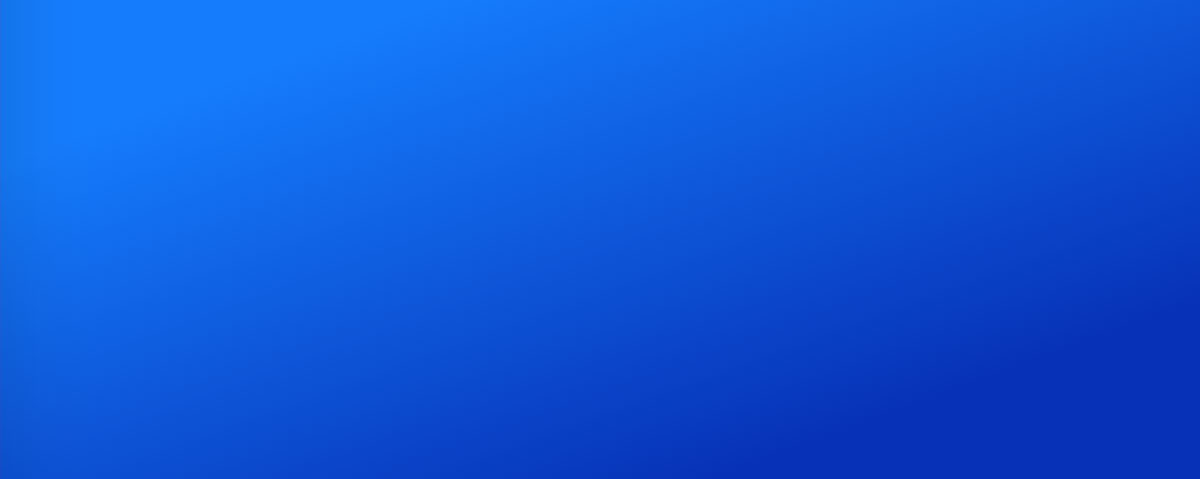
样式3

background-image: linear-gradient(160deg, #0078ff 20%,#002abb 80%);
样式4

background-image: linear-gradient(160deg, #00ffd5 20%,#008cff 80%);
样式5

background-image: linear-gradient(160deg, #ffce00 20%,#ff8b00 80%);
样式6

background-image: linear-gradient(160deg, #a200ff 20%,#cf3700 80%);
线性渐变:
background:linear-gradient(设置渐变形式,第一个颜色起点,中间颜色点 中间颜色的位置,结束点颜色);
Linear:渐变的类型(线性渐变);
渐变的形式:可选参数 有两种方式-1、设置旋转角度,0度代表水平从左到右,90度就是从上到下啦,从0度开始逆时针变换。
使用关键字,left代表从左到右,top代表从上到下,同理right就是从右到左,lefttop-从坐上到右下,同理leftbottom,righttop,rightbottom。
中间颜色与中间颜色位置为可选参数。
不过要考虑浏览器的兼容,咱们这样写:
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/
-webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/
-moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/
-o-linear-gradient(起始颜色, 结束颜色); /*Opera*/
linear-gradient(起始颜色, 结束颜色); /*标准属性*/
相关阅读推荐
-
CSS3的背景颜色background渐变代码
画了几个漂亮的渐变色,暂时不考虑兼容性问题了,嘿嘿。 代码: background-image: linear-gradient(0deg, #fff 0%,#000 100%); 上面是主代···
最新资讯
建站资讯文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
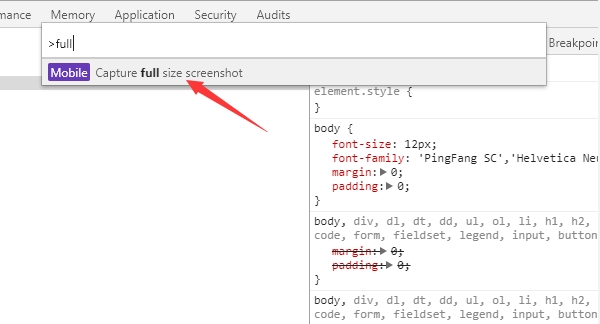
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
ICP备案信息如何查询?附查询入口地址
个体工商户如何进行网站备案?
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
GMV是什么意思?详解GMV作为广告推广指标的计算公式及提升方法
企业网站排名优化:推荐北京爱品特网络