网站设计最重要的11个设计原则

很多网站看起就觉得哪里不对,版型也不算差,图片也很美,文字也写得不错,到底是哪里出了问题?很可能是没有依照基本设计原则,素材没有好好配置而造成的,让人看不清楚网站设计的重点在哪,不够简约有力,内容变得很不起眼,让人无法继续看下去,我们整理了网站制作的几个基本设计原则,让网站设计师可以不用再埋头苦干而毫无成果,快速突破设计盲点。目录
网页设计前的准备工作
网站设计师最容易犯的错误?
网站最容易犯的错误就是,因为时间很赶,接到专案就开始动手做,在不知道网站目标、对象、产业特性、属性的情况下就开始设计网站,你可以回想看看这些案子是不是大量的反覆修改?制作网站的时间特别久?因为没有跟客户建立共同的价值观,以致于彼此的想法像是处在平行时空,沟通越来越不顺,恶性循环下把双方的信任感消磨殆尽。
如何定义网站目标?
「达成目标才是网站建置的真正意义」,网页设计前我们得先定义网站目标,假设网站是机械产业的官方网站,我们定义网站是「被搜寻后得到客户询问」,要达成客户询问这个目标,在网站上必须提供于「有利于客户研究或审阅的各种资讯」,突显企业的专业形象,所以网站需要的单元有:公司介绍、工厂规模、专业技术、客户实绩、常见问题、型录下载…,如果还要让网站具备排名能力,须加入SEO文章知识系统,还有全网站的SEO优化架构与策略。
网站设计前如何搜集资料?
搜集资料的第一个对象是「委托主」,没有一个人的意见会比委托主的意见更重要,这也是双方价值观校正的重要过程,可以从委托主手中得到各式各样的网站资料,包含企业识别(CI)、产品照片、公司简介、各种型录、网站受众、产业型态…,可以理解产业程度越多越能设计出适合的网站,再来就是搜集同各式各样类似产业的网站资料,汇整网站资料后才正式开始设计。
不能依照自己的喜好做设计吗?
设计师喜欢的东西不等于是好、适合,每一次的设计都必须将自己归零,设计是为了解决问题,不是做自己开心的,如果设计的网站无法被接受就是一个失败的设计。很多设计公司限制了修改次数,不接受批评,不接受案主意见,坚持自己的设计理念,这些都是让设计走向极端的错误方式,最棒的设计像水,可以在不同的需求容器中,将设计填满到各种需求中,让客户满意与设计品质取得最大的平衡。
网站基本设计原则
搜集资料之后就正式开始网页设计,网站设计有几个基本原则,能依照这些原则去设计,网站基本就不会太差,像知道你设计的网站出了什么问题,就要用以下几个原则不断检视你的网站,是不是犯了这些错误?设计师不清楚自己的问题在哪,就是没有「设计病识感」,会觉得「那是别人主观的喜好问题」,不会觉得是自己的设计有问题,Design(设计)这个字源自于拉丁文,有「完成计划」的意思,如果无法完成计划就是失败的设计,设计基本原则已哪些呢?请继续看下去。
传达单一且明确的主题
我知道你有很多资讯想呈现,但过多的资讯只会让人却步,如果主题只有一个,那么这个网页就只需要一张示意图、一个标题、一段说明,单一的视觉设计有助于浏览者把目光专注放在这个主题上,如果网页采用了多个设计元素,建议你要做取舍,选一个主题留下来,其他就割舍吧,把想讲其他内容放到其他网页并串连。
一开始就设定网站氛围
网站要营造什么气氛是非常重要的事情,也是设计公司常常说的「设计风格」,风格设定取决于很多条件,最主要的就是企业识别(CI)、产业特性、喜好,如果是购物网站就适合丰富色彩以吸引目光,如果是传统制造业就适合沉稳专业氛围,如果是家具网站就需要营造温馨气氛。网站氛围是网页设计中最难以定义的事情,对氛围的感受是主观的。科技风、简约风、禅风、立体风、欢乐风…,营造风格的设计元素有,版型配置、形状、色彩、图案、字体、平衡感、质感…,有经验的设计师可以快速解构客户想法,解构方法有很多,其中最常见的就是提出各种设计案例厘清需求,但也不能客户说什么就做什么,这样网站会像拼装车,失去原本打动人心的设计初衷。
精心编排网站内容顺序
网站为了因应行动装置,发展了RWD网站设计,浏览网站都是由上而下,于是上面的第一张图就变得非常重要,这是引起兴趣的第一个视觉设计,为什么是用图不是用字?因为大脑处理图片速度比文字快,可快速提高吸引力。经过编排的网站流程,可以让浏览者引发兴趣一路往下看完,就是一个成功的设计。
善用留白的技巧
于《留白的设计美学》一书提到,好设计的90%取决于「留白」。留白不是真的留下空白一片,留白是指留下空间,不要把每个位置布满资讯,让主题的图文可以更突显、更容易阅读,很多网站设计师看到画面有空位就想塞满资讯,不但无法呈现质感更让阅读产生障碍,留白应用设计的地方非常多,包含:图文间距、表格、行距、字距、图片配置、区块间…,适时的留白设计让浏览者得以喘息、眼睛放松、更专注,让主题可以聚焦。留白应该空下多少?如何配置留白空间?是属较高难度的设计技巧,即使很难也不要怕留白,勇于留白才能设计更具水准的网站。

配色是网站的第一印象
为什么台湾商店招牌凌乱无章,而日本、欧美的商店招牌就是有一种美感呢?问题之一就是配色,杂乱无逻辑的招牌配色就是扼杀设计的第一个杀手。网站也一样,配色是网站第一眼感受的东西,配色不协调马上产生违合感。网站配色通常会延续企业识别(CI)的配色策略,如果没有识别设计,就很需要网页设计师的配色辅助,色彩学是设计师必须养成的能力,模仿配色是无法做出独特配色的,色彩不是只有版面、字体、表格、线条…,还有照片、插图、影片的选用也有配色要考虑,颜色影响网站气氛甚巨,能掌握配色与用图的设计师就已经成功一半,如果对配色不擅长,建立多利用配色工具或是色票去练习配色。

维持一致的网站设计风格
网站设定了主题、风格、内容顺序、页首、页尾之后,后面的设计必须沿用这些定义,包含色彩、形状、质感、图片…等素材都必须维持一致性,让每个设计页都像是一家人,这跟企业识别系统(CIS)的逻辑是一样的,需要有系统的呈现整体感,整体感的并不是要你把相似的东西全部放在一起,错误方法:设计家具网站,整个网站放满家具照片,看到都疲乏了,这时候是适合放上几张有趣的插画,放上几张优惠小图,文章宣传图文,就能缓和类似内容带来的烦腻感。
不要小看网站的字体选择
网站字体用得好不好将会影响网站的「质感」,强调重点与易读性的网站,要避免使用有边线、阴影、装饰、逗趣、花俏、可爱、过度装饰的字体,如果不是直接跟图片合成的字体,要特别注意CSS字体的设定顺序,英文字体要放前面中文字体放后面,因为中文常常已经内含英文字体。繁体中文网站常用的是微软正黑体,简体网站则常用微软雅黑体。为了让网站速度与效能最佳化,还是会建议使用网站内建字体,虽然不同的作业系统与浏览器会有不一样的呈现,无法统一体验,但是只要擅用字体顺序、文字间距与留白,一样可以做到网站所需要的质感。最后,网站字体不要不断换来换去,这会让阅读整体感变得很差,让字体有整体感也是很重要的事情,善用字体变化也可以让原本需要编排的区块不需要多余的设计就能看出区域。
插图让网站视觉进化
有时候文字无法精确表达的时候,需要将资讯视觉化,这时候可以设计插图将资讯图像化,好的插图让网站更有看头。文章段落间插入照片或图表,可以提高阅读者的想像与理解,也会让文章更活拨有趣,但千万不要放一堆不知所云的照片或插图,使用毫无逻辑的素材是设计的大忌。至于是放图片比较好还是放插画呢?要视网站内容而定。有时候也可以用手绘图营造网站氛围,使用的照片、图片、插画的目的都是为了让网页更容易阅读与理解。
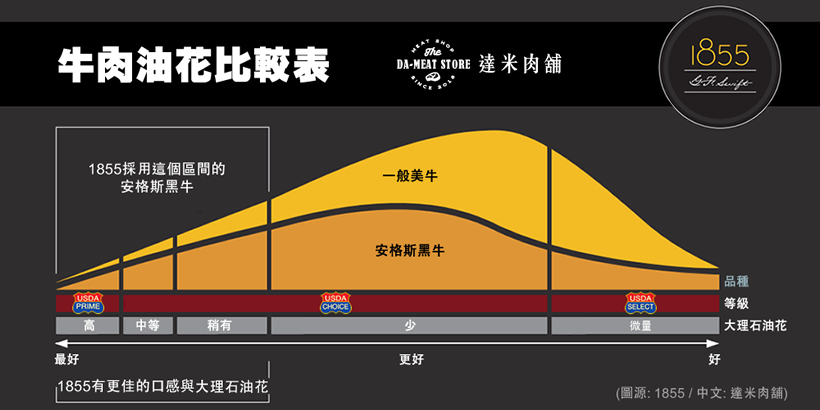
根据1855制作示意图,更容易理解1855

拍摄网站的重要照片
设计原则要善用照片与插图,但如果没有照片呢?除了购买图库图片外,为了呈现更好的视觉效果,建议要拍摄专属的照片,整个网站用了过多图库照片,除了缺乏整体感还会有不真实的感觉。照片(图片)是网站素材中最重要的元素,网站在怎样糟糕,有好的照片就能直接堪用,如果没有好照片,再好的版型、配色、文案、留白、内容顺序… ,因为品质低落的照片或图片,直接让网站变成不及格,尤其是首页形象图。好照片可以快速营造气氛,可以突显主题,有企划拍摄的照片,内容完整、光线充足、构图平衡、视角精确,简单后制就能应用到网站,照片品质不良就需要更多的后制去调整,包含校正色彩、调整色调、消除杂点、加强对比、增加曝光…,「照片是网站设计最大关键」一点都没有错。
将影片应用在网站上
有时候文字、照片、插图、表格都无法完整表现要说明的内容,就很适合拍一段影片去呈现,例如:机械运作流程、食谱料理、家具安装方法…。网站可以写一套影音管理系统,也可以直接用Youtube、Vimeo崁入影音。如何拍摄影片与剪辑?如何在影片篇中加入动画?就又是另一个专业领域了,有机会再写关于影音拍摄的技巧文章,善用影片是网站设计基本原则之一。
网站设计的差异在细节
网站设计除了上述提到的前置作业、基本设计原则以外,再来就是比较繁琐的设计细节介绍,要从普通设计师到高阶设计师,你必须重视细节,有个日系汽车广告词「专注完美,近乎苛求」网页设计工作到了一个程度,设计细节好坏就是跟别人最大的差异。
专属的设计风格
专业的网页设计公司都会定位设计风格,选用的设计师也会依照这个方向去执行设计,像APPLE商品都有属于自己的设计风格,简单、易懂、好用、顺畅、简单配色,商品彼此之间都能找到共同的特质,网站也一样,无论是要营造什么氛围?设计什么素材?用什么照片?开什么版型?都会有一个基本原则是不会改变的,而这个设计风格的定位将是影响整个网站的走向,所以选网站设计公司的时候一定要先看设计公司的设计风格,作品都不喜欢真的不要勉强设计委托,彼此都痛苦。
用RWD设计网站
平面设计师跨行网站设计常会遇到问题,原因就是平面设计不需要依照RWD逻辑进行设计,但是网站设计必须依照RWD做各种排列组合,才可以面对手机、平板、桌机时可以变换出最佳的画面呈现,RWD观念越好就能在设计细节上处理得更完善,就不会设计出图片不知道要配哪一段文字错误编排。
空白的实际应用
前面有提到要留白,那留白实际应用是什么呢?例如:企业商标(LOGO)的背景与一定范围区域都是留白的,这是在保护LOGO的呈现。文字段落之间会刻意留几行空白列,制造一个无形的段落界线。还有购物网站的商品常常会去背景只留下商品以突显商品。以上三个是留白的常见案例,当然还有很多空白的意义,但几乎都不离这三个原则:创造空间感、舒适易读、提高关注力。
文字编排很重要
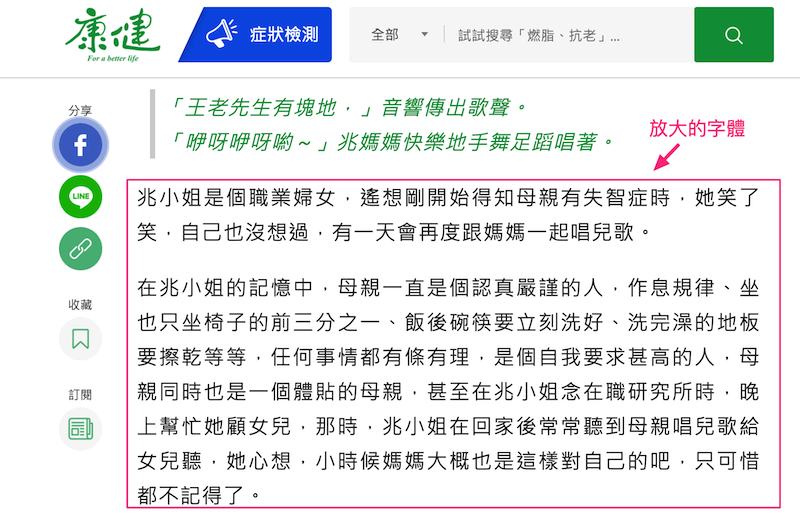
网站不是图就是文,图片就是一张图,但文字没那么简单,文字需要编排,需要注意的事项:文字字距、行距、字体大小、文字字数、标题颜色、靠左靠右靠中、标点符号、换行字数、文字段落留白、编排一致性…,光是文字编排得好,就会有好的设计呈现,文字多的网站更应该重视文字边排,可以多看一些有做文字编辑的网站,像是天下杂志、康健杂志、商业周刊…,这些网站对于文字编排都具备标准化与整体感,非常值得参考。文字编排很重要,举一个文字阅读不友善的例子,很多网站文章每一行的字数都很宽,中文字数都超过50个字以上,字数超过人类的可视角,看完一行要换到下一行会对不准,这就是符合人类阅读的设计,控制单行在45~55个中文换行是较容易阅读的换行字数。文章的行距太挤,会难以阅读,最好的行距是字高的30%~50%之间。字大小的使用也不是越大越好,字过大有粗糙感,文青风网站很爱用小字表现质感,但也苦了老花眼的长辈,文字大小应该要依据网站特性适时的微调通用的字体,像是康健网站字体有刻意放大,因为网站有更多的中老年浏览者。
康健网站刻意放大的字体

内容为主才有好设计
网站设计的意义是为了什么?为了呈现动画?为了设计美图?为了成为网路艺术品?其实都不是,网站设计就是为了要将「有用的资讯」友善的呈现在网路上,透过设计让网站更容易的被接受与喜爱,提高网站的曝光效率,而这些逻辑恰巧跟Google的排名逻辑一致,明确的主题、良好的使用体验设计(UX)、口语化易读的文字、清楚明了的表格、符合主题的影片、良好的SEO架构、好用的内容管理系统(CMS),以上都必须靠设计来达成,网站设计是技术整合的完美呈现,是扎实的内功而不是花拳绣腿。如果网站的本质是内容,那应该要认真的思考网站可以帮助人们什么?它的受众对象是谁?应该准备什么资料来满足浏览者?回到内容与使用者需求之后,透过设计来解决呈现的问题就不再是一个难以理解的事情。
结论
为什么这个设计可以?这个设计不行?绝对不是单凭感觉与主观做评判,对于专业的设计公司来说,绝对可以具体列出设计不妥的理由,设计当然没有这么简单,但只要依循基本设计原则设计网站,网站绝对不会太差,本文提到的项目都是「设计的基本功」,如果这些你知道,恭喜你只要继续努力绝对可以成为独当一面的设计师,如果你还不是很清楚这些细节,可以试着体会一下这些基本原则,希望对你的网页设计路上有一些帮助。
相关阅读推荐
-
缓存是什么意思?缓存的作用是什么?
在现代计算机和互联网技术中,“缓存”是一个经常被提到的概念,无论是在软件应用、硬件设备还是网络系统中,它都起着至关重要的作用。那么,什么是缓存?缓存的作用又是什么呢?本文将从缓存的定义、工作原···
-
301重定向设置常见的几种方法?
在网站运营中,301重定向是一种常用的技术手段,用于将一个网址永久性地重定向到另一个网址。通过301重定向,可以实现网站的流量导向、搜索引擎优化等目的。本文将介绍几种常见的方法来设置301重定···
-
美国域名注册指南:步骤与注意事项
国域名是在全球范围内享有广泛认可的顶级域名之一,注册美国域名为个人、企业或组织提供了在互联网上建立在线身份的重要途径。本文将介绍注册美国域名的步骤和注意事项,帮助读者顺利完成域名注册,并充分利···
-
深入了解.CN域名:备案规定与作用解析
.CN域名是中国的国别一级域名,具有重要的地域标识和意义。本文将介绍.CN域名的定义、特点以及备案规定,以帮助用户更好地了解并遵守相关法规,保障网站的合法运营和安全。.CN域名是中国的国别一级···
-
自适应网站建设的10大技巧
在移动互联网时代,自适应网站设计成为确保用户在各种设备上都能获得出色体验的关键。本文将为您介绍自适应网站建设的10大技巧,助您打造一个能够跨平台展现出色的网站。1. 响应式布局: 采用流式网格···
-
网页设计与制作教程:创建令人印象深刻的网站
在当今数字化时代,网站已经成为企业、创作者和个人展示他们的品牌、作品和信息的关键工具。不仅如此,优质的网站设计可以提高用户体验,吸引更多的访客,促进在线成功。在这篇文章中,我们将向您展示如何设···
最新资讯
行业知识文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
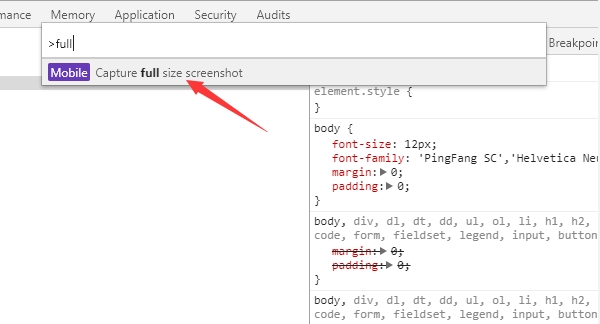
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
北京小程序开发公司哪家好
ICP备案信息如何查询?附查询入口地址
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
怎么安装PbootCMS?PbootCMS 运行环境要求?
个人如何免费在线做网站?做个人网站的常见问题