自适应网站建设的10大技巧
在移动互联网时代,自适应网站设计成为确保用户在各种设备上都能获得出色体验的关键。本文将为您介绍自适应网站建设的10大技巧,助您打造一个能够跨平台展现出色的网站。

1. 响应式布局: 采用流式网格布局,确保网站的布局能够根据不同屏幕尺寸进行动态调整。这有助于保持页面的整体性,使用户在不同设备上都能够得到一致的浏览体验。
2. 弹性图片与媒体: 使用弹性图片和媒体,使其能够根据屏幕尺寸动态缩放,确保在不同设备上都能够保持良好的显示效果,提高网站的视觉吸引力。
3. CSS3媒体查询: 利用CSS3媒体查询技术,根据设备的特性设置不同的样式表,以适应不同屏幕尺寸和分辨率,提供更好的用户体验。
4. 浏览器兼容性: 确保网站在各种主流浏览器上都能够正常运行,提高用户的可访问性,避免因浏览器兼容性问题而导致的用户体验差异。
5. 移动优先设计: 在设计阶段,优先考虑移动设备的用户体验,确保网站在小屏幕上能够清晰显示并提供便捷的导航与交互。
6. 触摸友好交互: 为移动设备优化网站的交互方式,考虑触摸屏的使用特性,包括大型点击区域、手势操作等,提高网站在触摸设备上的易用性。
7. 快速加载速度: 优化网站的加载速度,采用压缩图片、延迟加载等技术手段,确保用户在不同网络环境下都能够迅速访问网站内容。
8. 可伸缩字体: 使用可伸缩字体单位(如em、rem),以适应不同屏幕尺寸的需求,确保文字在各种设备上都能够清晰可读。
9. 设备适配图标: 使用设备适配图标,通过图标的显示与隐藏,使用户在不同设备上能够更直观地理解和操作网站的功能。
10. 实时测试与调试: 在网站建设的各个阶段进行实时测试与调试,确保在不同设备上都没有出现显示问题或功能故障,提高网站的稳定性和可靠性。
通过采用这10大技巧,您的自适应网站将能够在各类设备上提供一致而出色的用户体验,确保用户能够在移动设备和桌面设备上畅快访问您的网站内容。
相关阅读推荐
-
自适应网站建设的10大技巧
在移动互联网时代,自适应网站设计成为确保用户在各种设备上都能获得出色体验的关键。本文将为您介绍自适应网站建设的10大技巧,助您打造一个能够跨平台展现出色的网站。1. 响应式布局: 采用流式网格···
-
关键词监控:提升您的SEO游戏的必要步骤
1. 为什么关键词监控如此重要?搜索引擎优化是通过在网站内容中使用相关关键词来提高网站在搜索引擎中的排名。然而,搜索引擎算法和用户搜索行为在不断变化,这意味着您需要持续监控和调整您的关键词策略···
-
国内群发短信平台综述
在现代通信时代,短信营销和通知是企业和组织与客户、员工和合作伙伴保持联系的重要方式之一。国内有多家群发短信平台提供广泛的服务,以满足各种通信需求。本文将综述国内几个知名的群发短信平台。图1. ···
-
外贸网站模板:提高出口业务成功的关键
在国际贸易中,外贸网站是展示产品和服务的关键工具,也是吸引全球客户的窗口。一个出色的外贸网站模板可以为企业提供专业外观和用户友好的界面,有助于提高国际出口业务的成功。本文将介绍一些出色的外贸网···
-
外贸网站建设方案:开启全球商机之门
随着国际贸易的日益增长,外贸企业迫切需要一个卓越的在线存在来与全球市场互动。外贸网站成为了企业扩展国际业务的关键工具。本文将提供一个完整的外贸网站建设方案,帮助企业开启全球商机之门。1. 需求···
-
营销型网站建设必须要知道的秘密
成功建设营销型网站的过程中有一些关键秘密,以下是一些必须要知道的秘密:1、深入了解目标受众: 知道您的目标受众是成功的关键。了解他们的需求、痛点和偏好,以便能够为他们提供有价值的内容和体验。2···
最新资讯
行业知识文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
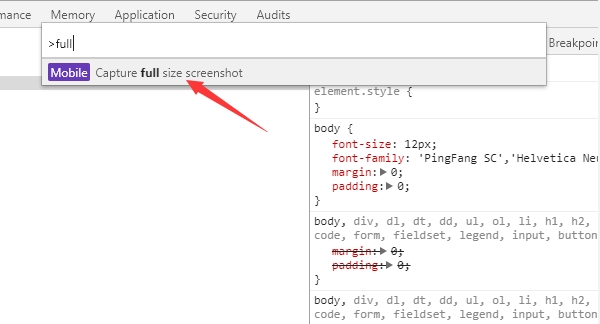
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
北京小程序开发公司哪家好
ICP备案信息如何查询?附查询入口地址
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
怎么安装PbootCMS?PbootCMS 运行环境要求?
个人如何免费在线做网站?做个人网站的常见问题