5个网站优化方法,改善网站PSI分数

你的网站PSI分数好吗?
网站的架构分数(PSI)好不好,将会影响SEO的关键字排名,PSI分数高代表网站架构符合Google标准,分数低就代表架构差不符合Google标准。Google在2020/5/28提出「网页体验指标」,主要就是希望网页设计做到「使用者体验」,可能造成体验变差的设计都应该避免,以下提供几个网站优化方法,可以帮助网站提升PSI 分数的方法。
PSI 是什么?
Google PageSpeed Insights,简称PSI,是Google提供给网站管理者检测网站架构的工具,检测后分数从0~100分,红字就是差(0~49)、橘字就是中等(50~89)、绿字就是极佳(90~100),SEO排名至少要达到80分以上才是比较好的,最新的PSI指标是针对「使用者体验」作为评分的依据,指标有 Largest Contentful Paint (LCP)最大内容绘制、Cumulative Layout Shift (CLS) 累计版面配置转移、First Input Delay(FID)首次输入延迟、Total Blocking Time(TBT)封锁时间总计,都是针对网站体验而来,只要「网站慢」、「效率低」、「使用者体验差」都会得到低分,SEO优化成效差一定会影响网站排名。
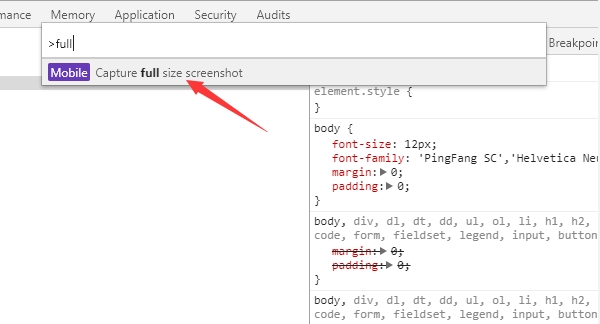
透过PSI工具测试网站架构分数

方法一:首页不要放影片
第一个网站优化的方法就是「首页不要放影片」,首页是使用者进来的第一个页面,很多人喜欢把Youtube影片嵌到首页,Youtube是第三方影音程式,所以首页会载入这个第三方程式,影片就成为首页拖速的元凶,如果非必要,建议把影片放到其他单元,如果是产品影片就放到产品单元,如果是公司简介影片就放到关于我们,如果是报导影片就放到最新消息。网站载入慢可能还没播到影音,使用者可能就跳出了,第一个网站优化的方法就是「首页不要放影音」,尤其是第三方影音(Youtube、Vimeo),可以用图片附上连结取代。
方法二:图片压缩并控制数量
网站图片是拖慢网站速度的原因之一,像是首页大图轮播不要超过三张,其实90%的首页大图点击都发生在前三页,第四张就已经没什么人在看了,图片尺寸一定要先对,然后在同一个尺寸之下进行图片压缩,压缩到肉眼看不出来且可接受的最小档案,一样是1280宽的图,原图300K要至少压到100K以下才行,图片数量能少不要多,像是首页的长度与资料量要控制,不能放过多的图片,这些都是影响PSI分数的因素,缩图、控制图量是很重要的网站优化,能尽量做到就能得到好的速度。
方法三:移除多余程式与效果
网站重视形象与内容,但不一定需要这些多余拖速的动画效果,这些动画效果并不能帮您带来订单,多余动画效果只会让网站变慢, 影响PSI分数,还有不要用缓载入图片的程式效果,虽然适合手机浏览模式,但影响了网站整体速度。首页跳出提醒视窗的效果也是网站拖速的原因之一,建议不要用。第三方程式如果没有用到的也要移除,例如:监控网站流量的工具只要装一套就好,不要装一大堆追踪程式码,例如:没有用脸书网站数据就不要装,装GA就好,没有用到的第三方程式码都应该移除,这些都会影响网站PSI分数,第三个网站优化的方法就是「移除多余的程式」。
方法四:不要用Wordpress
很多网站都是用Wordpress设计的,Wordpress安装也很方便,通常是免费或是以很低的价钱就能取得,但是Wordpress的架构因为绑了太多的模组化程式,程式太肥了所以不适合网站优化,无需辩论,将Wordpress网站,用Google网站测试工具(PSI)测试就知道了,分数告诉我们Wordpress不是一个适合优化的网站架构,即使它有方便的SEO外挂套件与优化图片工具,如果坚持还是要用Wordpress那就要好好的慎选样版、套件并做好调教,如果网页设计公司没有把Wordpress调到中等分数的能力,真的就不要勉强了,不要用Wordpress是第四个网站优化的方法。
Wordpress 是什么?
WordPress是一个免费的开放原始码网站系统,主架构是部落格格式,可以自由下载档案架设网站并可以依需求外挂各种程式,架构以PHP为程式语言、以MySQL为资料库,是全世界使用率最高的部落格系统,网站使用超过7000万,由于WordPress是模组化网站,因此绑了很多模组程式,以致于WordPress的PSI一直处在低分,这是WordPress的原生劣势,优点是成本低、架设快速、具备各种SEO外挂套件。
方法五:不要用Bootstrap
如果您可以把Bootstrap制作的网站架构分数调整到很高,那么没人会反对使用Bootstrap,但是90%使用Bootstrap的人并不一定是专业的前端工程师,可能由网页设计师或是后端工程师兼任前端的切版,因为Bootstrap的学习门槛较低,只要有心都能学会,但是你会用Bootstrap不代表就是专业的「前端工程师」,就能把网站优化到最佳,如果你希望网站可以达到SEO 最佳化,那么就放弃Bootstrap,除非你会完整优化Bootstrap,让网站SEO的PSI分数提高。SEO架构分数调不高,使用者体验(UX)当然也不会好,一定会影响SEO排名的效率,这是我们给你的第五个网站优化方法。
Bootstrap 是什么?
Bootstrap 是用在网站的前端网站框架介面,主要是用于实现RWD的网站,RWD目的是可以适应于不同装置,Bootstrap 就是一个已经把HTML、CSS、JavaScript 都整合好的RWD框架工具,可以方便网站设计公司快速组装网站,可以有效降低成本与减少开发时间,但因为有很多的前端元素绑在一起,以至于网站的效能不佳。
结论
网页设计需要图片、文字、效果、影片...去完成一个完整网站,网页设计的过程中如果可以秉持SEO逻辑去设计,那就可以在设计初期就可以完成网站优化,也就是高PSI分数,像是:首页不要放影片、图片压缩与控制数量、移除多余的动画效果、不要用Wordpress、不要用Bootstrap,一开始就做到是最好达到PSI高分的方法,如果你的网站已经完成并上线了,已经无法做基础性的改变,不要气馁,只要改变可以改的部分就好,其他就要用其他方法去完成SEO优化,可以看下面的延伸阅读。
相关阅读推荐
-
百度指数:企业推广的利器
在数字化时代,了解用户需求和市场趋势对企业决策至关重要。百度指数作为百度推出的一款数据分析工具,为企业提供了搜索行为的数据支持和趋势分析,帮助企业在市场竞争中获得先机。本文将介绍百度指数的定义···
-
自适应网站建设的10大技巧
在移动互联网时代,自适应网站设计成为确保用户在各种设备上都能获得出色体验的关键。本文将为您介绍自适应网站建设的10大技巧,助您打造一个能够跨平台展现出色的网站。1. 响应式布局: 采用流式网格···
-
企业网站日常维护指南:保持活力,迎接未来
企业网站是企业在数字时代的门面,定期的日常维护对于保持网站活力、提高用户体验至关重要。以下是关键词为指导的企业网站日常维护指南,助您随时迎接未来的挑战。1. 网站内容更新与优化持续更新网站内容···
-
从零开始:使用PHP搭建您的个人网站
PHP是一种强大的服务器端脚本语言,广泛用于网站开发。在这篇文章中,我们将探讨如何从零开始使用PHP搭建您的个人网站,以展示您的项目、技能或兴趣爱好。1. 准备工作:选择托管和域名在开始搭建网···
-
关键词监控:提升您的SEO游戏的必要步骤
1. 为什么关键词监控如此重要?搜索引擎优化是通过在网站内容中使用相关关键词来提高网站在搜索引擎中的排名。然而,搜索引擎算法和用户搜索行为在不断变化,这意味着您需要持续监控和调整您的关键词策略···
-
服务器哪些因素会影响网站关键词排名?
服务器哪些因素会影响网站关键词排名1.服务器性能和配置可以影响网站的关键词排名,尤其是在搜索引擎算法越来越注重用户体验的情况下。以下是一些服务器因素可能会对网站关键词排名产生影响的关键因素:2···
最新资讯
行业知识文章推荐阅读
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.···
-
2024年20个免费综合B2B网站总结分享
在全球化和数字化的推动下,B2B(企业对企业)电子商务平台已···
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无···
-
国内免费B2B网站推荐,免费B2B网站大全
1. 中国制造网:http://www.made-in-ch···
-
pbootcms配置留言发送到QQ邮箱教程
1、登陆QQ邮箱,找到设置》账户2、下拉找到SMTP服务设置···
-
微信小程序云开发价格是多少
微信小程序云开发是一种基于云端的开发模式,提供了一系列云端服···
文章排行
-
如何保存整个网页:多种方法解析
在日常互联网浏览中,我们经常会遇到想要保存整个网页的情况,无论是为了离线浏览、分享内容、或者备份信息。这篇文章将介绍多种方法,从简单的浏览器功能到专用工具,帮助···
如何保存整个网页:多种方法解析
国内免费B2B网站推荐,免费B2B网站大全
微信小程序云开发价格是多少
北京小程序开发公司哪家好
ICP备案信息如何查询?附查询入口地址
-
15个免费B2B网站分享,2023年优秀B2B网站大全
1.中国供应商网网站地址:https://cn.china.cn/中国供应商是为了推动中国制造业及对外贸易产业重拳打造的B2B电子商务平台。中国供应商项目应用创···
15个免费B2B网站分享,2023年优秀B2B网站大全
2024年20个免费综合B2B网站总结分享
pbootcms配置留言发送到QQ邮箱教程
怎么安装PbootCMS?PbootCMS 运行环境要求?
个人如何免费在线做网站?做个人网站的常见问题